Flutter Tutorial: Firebase (Cloud Firestore)
Today, we are going to see how to connect to Firebase (Cloud Firestore) using flutter. Before we start, let's take take a look in some question below
What is Firebase ?
Firebase is a mobile and web application development platform developed by Firebase, Inc. in 2011, then acquired by Google in 2014
What is Cloud Firestore?
is a NoSQL document database that lets you easily store, sync, and query data for your mobile and web apps - at global scale.
What we what to create from this technology?
We want to create a simple application called movie votes. From this very basic application, we will see how to configure Firebase which will ready for our project and how to perform get/insert/update/delete operation into Firebase (Cloud Firestore) using flutter.
So, let's start...
1. Create new project
Start to create a project name tutorial_firebase by run below command in command promt:
2. Clean up your basic code
Once all set, open project using your favorite IDE (for my case, i was using Visual Studio Code). Then, just clean up the very basic sample code, and run it..
3. Configure your Firebase
Open your Firebase Console.
Click add project and it will show you a form to ask you to put your project name

Just put any name you like and click Create Project. Wait for the process.
Once it done click Continue and it will redirect you to Project Overview page

Click on Android Icon to start create for android project and it will show you below page

The package name, you can find in below folder in your project

Put your project name, in my case is com.example.tutorial_firebase and then put any name of project you like. click Register App

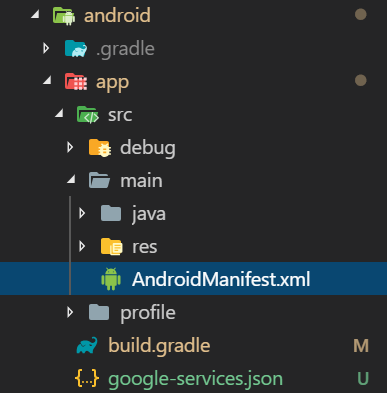
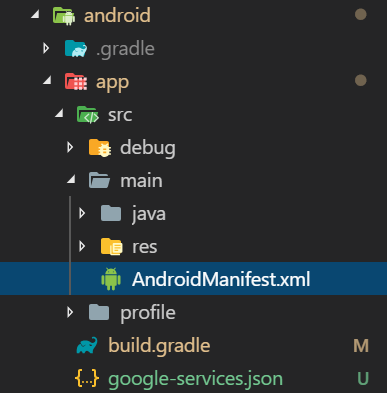
In this page, you need to download google-services.json and put in below path

Click Next

This page, guide you how yo setup firebase to your application. Please find full setup as below (we skip setup for implementation 'com.google.firebase:firebase-core:17.0.0' because it use for analytics)
Note: This setting is migrate using androidX because flutter library for cloud_firestore required androidX plugins
Create below file
android/app/gradle.properties
Modify below file
android/build.gradle
android/app/build.gradle
After everything is set, you can click Next and skip for the connection testing. Now the page will redirect to overview. and click database menu at left to open firebase database setup

Click Create Database, and follow the instruction. Then it will redirect to database page

Add your first collection and add some data (for my case I was add collection name movie_to_vote)
Note: keep your collection name because it will use for getting the connection
4. Connect to Firebase
Add flutter plugin in below file
pubspec.yaml
Import plugin in your code and create a connection to your collection
lib/main.dart
5. Get operation
Use StreamBuilder to display the collections.
lib/main.dart
6. Update operation
lib/main.dart
7. Insert operation
lib/main.dart
8. Update operation
lib/main.dart
Full Video
Source Code
Flutter Tutorial: Firebase (Cloud Firestore)
What is Firebase ?
Firebase is a mobile and web application development platform developed by Firebase, Inc. in 2011, then acquired by Google in 2014
What is Cloud Firestore?
is a NoSQL document database that lets you easily store, sync, and query data for your mobile and web apps - at global scale.
What we what to create from this technology?
We want to create a simple application called movie votes. From this very basic application, we will see how to configure Firebase which will ready for our project and how to perform get/insert/update/delete operation into Firebase (Cloud Firestore) using flutter.
So, let's start...
1. Create new project
Start to create a project name tutorial_firebase by run below command in command promt:
2. Clean up your basic code
Once all set, open project using your favorite IDE (for my case, i was using Visual Studio Code). Then, just clean up the very basic sample code, and run it..
3. Configure your Firebase
Open your Firebase Console.
Click add project and it will show you a form to ask you to put your project name

Just put any name you like and click Create Project. Wait for the process.
Once it done click Continue and it will redirect you to Project Overview page

Click on Android Icon to start create for android project and it will show you below page

The package name, you can find in below folder in your project

Put your project name, in my case is com.example.tutorial_firebase and then put any name of project you like. click Register App

In this page, you need to download google-services.json and put in below path

Click Next

This page, guide you how yo setup firebase to your application. Please find full setup as below (we skip setup for implementation 'com.google.firebase:firebase-core:17.0.0' because it use for analytics)
Note: This setting is migrate using androidX because flutter library for cloud_firestore required androidX plugins
Create below file
android/app/gradle.properties
Modify below file
android/build.gradle
android/app/build.gradle
After everything is set, you can click Next and skip for the connection testing. Now the page will redirect to overview. and click database menu at left to open firebase database setup

Click Create Database, and follow the instruction. Then it will redirect to database page

Add your first collection and add some data (for my case I was add collection name movie_to_vote)
Note: keep your collection name because it will use for getting the connection
4. Connect to Firebase
Add flutter plugin in below file
pubspec.yaml
Import plugin in your code and create a connection to your collection
lib/main.dart
5. Get operation
Use StreamBuilder to display the collections.
lib/main.dart
6. Update operation
lib/main.dart
7. Insert operation
lib/main.dart
8. Update operation
lib/main.dart
Full Video
Source Code
Flutter Tutorial: Firebase (Cloud Firestore)
Comments
Post a Comment